Part 1: The first type of graphics I noticed in one of my textbooks is a line graph (Figure 1). In the context of the text book, it shows correlational evidence for two variables. The graph contained all the required components such as the figure number, a precise title, several data points, labels for both axes, and axis length. The line graph used appropriate colors to highlight the crucial message. It used bright colors so that the reader knows where to focus first. The graph is very simple with only manageable amount of materials with only necessary details. The graph has also provided a very informative title making it intuitive for the reader.
 |
| Figure 1- Line graph |
Another type of graphics that I noticed is a Table (Figure 2). The table seems to comply to the required design of a formal table. It contains a source, table number and title, column and row headings, and footnotes as a guide to what certain headings mean. The table follows the guideline of getting permission and citing the sources for the graphics. For the context that it is used, the table can increase the persuasiveness that it is trying to establish. This conveys the data in a significant manner which impacts its persuasiveness. The table is also integrated with the text. It is referred a few times on the same page.
 |
| Figure 2: Table |
Part 2:
Drawing: In CS documents drawings can be used to locate and identify certain features. It is used to understand how something is constructed. This follows the guideline of designing the graphics so that it supports reader's tasks. This graphic is used to identify components of a computer.
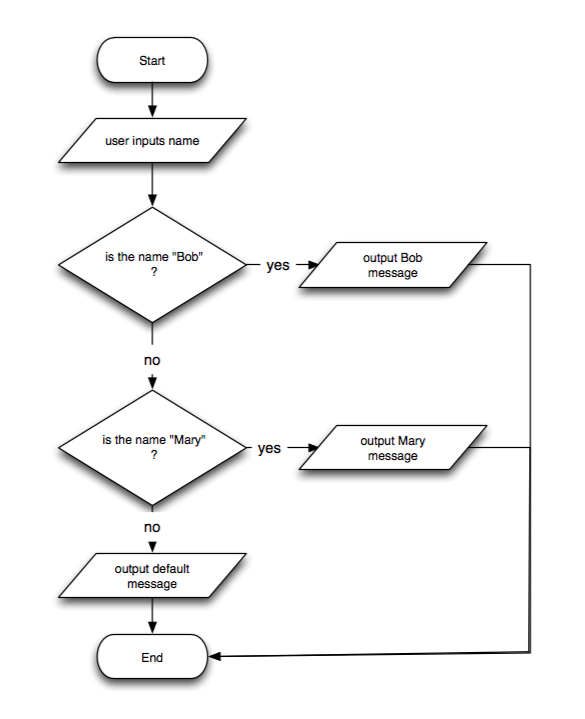
Flowchart: In CS documents flowcharts can be used to understand a process. It lists the steps in the process and labels each step. This graphic conveys boolean logic by checking if an input is Bob or Mary.
Organizational Chart: The purpose of organizational charts is to help readers understand the structure of the units in the organization. The following graphic is used to display the charge of each positions. This follows the guideline of simplifying the graphics. This chart has made it intuitive to understand the structure.

Schedule Chart: In CS documents a schedule chart can be used to understand the schedule in completing a project. In the graphic the bars indicate when the steps will be completed. This graphic complies to using appropriate color to support the message and supporting reader's tasks.

Table: A table can be used to display data and find, and use information and facts. This graphic shows the primitive datatypes, its description, range, and sample declaration and initialization

Line Graph: In CS documents line graphs can be used to understand the relationships among variables and display a trend. This graphics portrays a burn down chart as part of project management. It shows what amount of work is done in a specific time period.

Pie Chart: In CS documents pie charts can be used to see the relative sizes of the parts of a whole.
The graphic shows the percentage of new STEM jobs by area through 2018. There is a sub chart that shows the distribution of computing based jobs.

Screen Shots: In CS documents screen shots can be used to present directions or help readers locate items. This graphic shows directions on how to install Windows 8. These visual cues follow many of the guidelines for reader-centered graphics.

Photograph: In CS documents, photographs are used to see how something looks, locate something, or do something. It is similar to drawings but the details can be more visible in a photograph. This graphic is a photograph of many computer hardware parts. The actual photograph can help the reader accurately identify the parts.